HOME | DD
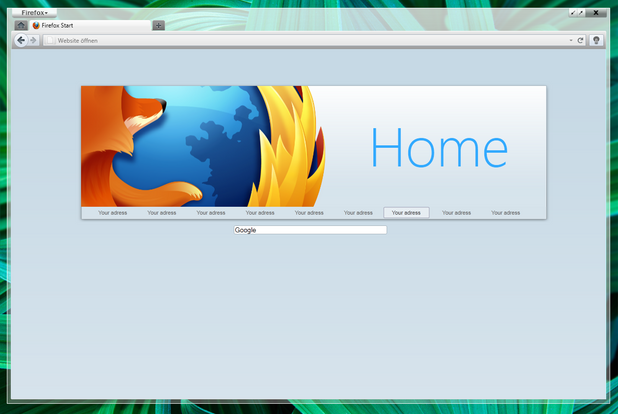
 arcticpaco — Firefox (Metro Version) App UI
arcticpaco — Firefox (Metro Version) App UI

Published: 2012-04-08 01:17:55 +0000 UTC; Views: 10427; Favourites: 40; Downloads: 223
Redirect to original
Description
Firefox (Metro Version) App UI-----------------------------------
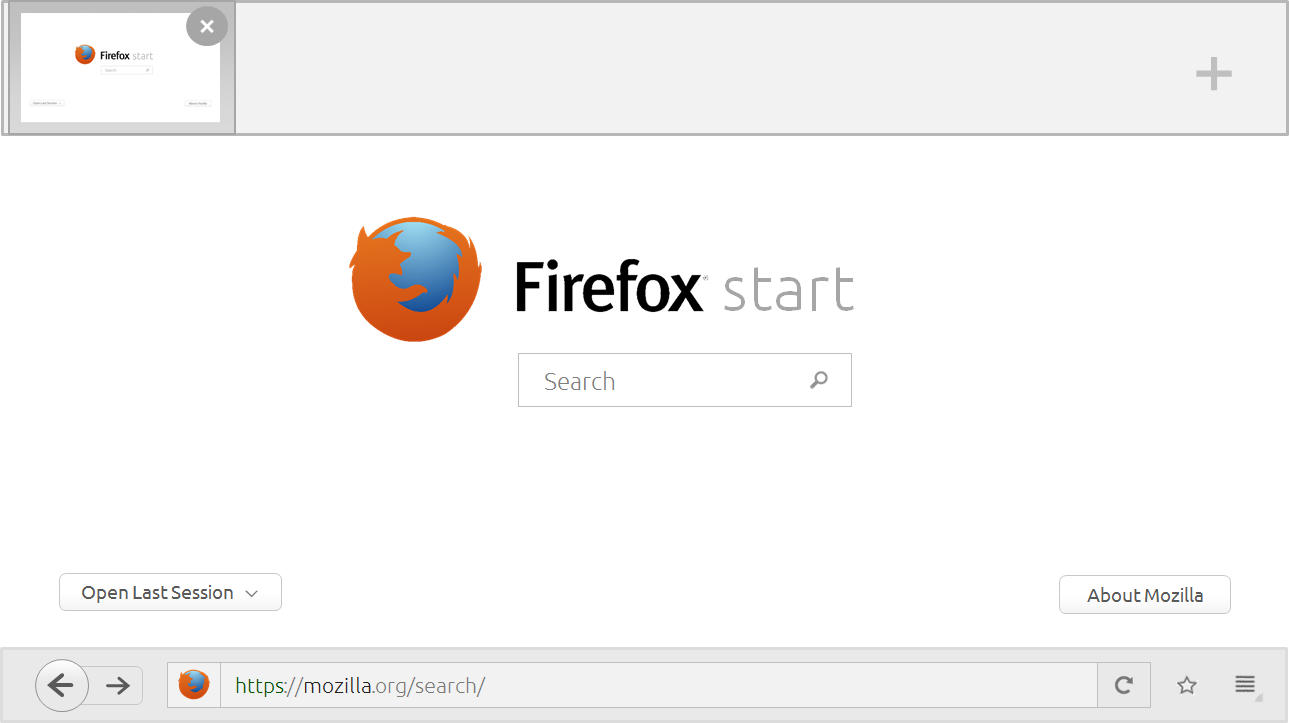
Firefox (Metro Version) Starting... [link]
Related content
Comments: 27

love it, long time chrome user, but if this is the case, I'd use Firefox!
👍: 0 ⏩: 0

I really like the concept!
But I think I could enhance this a little more:
- with touchscreens, you wouldn't need anymore the back & forward buttons, you can remove them. You just swipe to the left or right on the screen to go back & forward.
- remove the X-on the tabs, a double click closes the tab
- I would also place the adress bar on top, this way you can slide the thumbnails of the webpages to the star-button and instantly make a favourite/bookmark (shorter distance to slide)
- mmm... an autohide function on the tabs would be awesome too, to free up more space on your screen
👍: 0 ⏩: 0

I like the address bar at the bottom! I think it is too thick, but you've given me the idea to put it in the add ons bar and set it on autohide 
👍: 0 ⏩: 0

Mozilla ought to take a look at this, this is amazing! It actually looks like Firefox.
👍: 0 ⏩: 1

Slick! What font did u use for "Start" ... Looks really good
👍: 0 ⏩: 1

Looks really nice, but I think the logo should be not changed and the tabs / windows bar should be slimmer.
👍: 0 ⏩: 0

This looks amazing, and I bet it would be nice to use too, which is a rare thing. Some designs out there look cool but in reality wouldn't be very practical.
👍: 0 ⏩: 0

I like it.
Although, I'm not sure about having the url bar on the bottom. I don't like it in IE Metro either. I know it's different and somewhat "classy" but is it practical?
Maybe you can explain.
👍: 0 ⏩: 2

The most used part of the interface is closer to the user.
👍: 0 ⏩: 0

Remember this interface is mainly designed for touch devices, the url bar is on the bottom because this area is "more comfortable" for the fingers
👍: 0 ⏩: 2

Thanks, I guess I would prefer it to be truer to non metro UI on PCs and different to what it would be on touch devices. But I'm sure the folks over at Microsoft have thought about this more than I have.
👍: 0 ⏩: 0

That's exactly what I was about to say lol. Yea, they're pushing Metro as a desktop platform too, but it's really meant for touch input devices. I find on my Windows Phone, having the URL bar at the bottom makes it a lot easier to browse the web. I don't have to reach all the way up, then all the way down to type. You just stay right at the bottom.
👍: 0 ⏩: 0