HOME | DD
 Thewinator — Adobe Photoshop CS4 CSS
Thewinator — Adobe Photoshop CS4 CSS

Published: 2009-02-06 12:54:30 +0000 UTC; Views: 6939; Favourites: 84; Downloads: 391
Redirect to original
Description
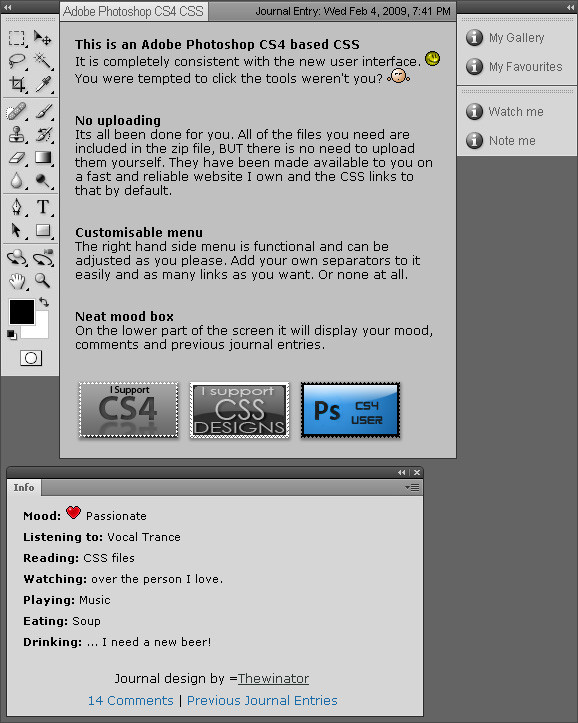
Adobe Photoshop CS4 CSSFree for everyone to use when adding the required footer.




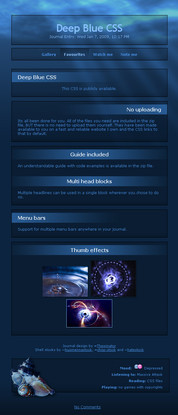
 Live journal example
Live journal example 



 More free Journal Skins/CSS's
More free Journal Skins/CSS's I appreciate all and any critique on it. I am still improving





Enjoy





--
How to use:
When editing/creating a journal entry, click the 'Options' tab.
The contents of the file 'header.txt' goes into the 'Skin Header' section.
The contents of the file 'PSCS4.css' goes into the 'Skin CSS' section.
The contents of the file 'footer.txt' goes into the 'Skin Footer' section.
Back at the 'Journal Text' tab,
the contents of the file 'journal.txt' goes into the 'Content' section.
--
Stamps used: [link] [link] [link]
Related content
Comments: 50

Also, thank you very much for this journal skin. I love it.
👍: 0 ⏩: 0

There's an error in your programming.
The line height is set to 0px making the lines overlap each other after you press enter.
Changing that to something between10px and15px should do the trick. Like this:
(example contains the full section for the journal text)
.journaltext{
padding:15px;
margin:0px;
background:#c0c0c0;
border:1px solid #333333;
margin-left:58px;
margin-right:120px;
line-height:12px;
margin-bottom:263px;
_margin-bottom:0px;
min-height:324px;
height:auto !important;
height:324px;
May I ask why you did not submit this as journal skin on dA?
👍: 0 ⏩: 0

Using~ [link] it's awesome! Thank you!
*except that all the journal content text scrunches into one line when I edit it X__x*
👍: 0 ⏩: 0

I can't type any text into it? Don't see the Content section..
👍: 0 ⏩: 0

Because I've just started learning this, I often do not know how to convert the code PHOTOSHOP come, I hope this can help me, thank you
👍: 0 ⏩: 0

im using it 
is there any specific code for features? 
also ive had a problem where after i think 8 lines of text then next line overlaps O_O have i done something wrong?
👍: 0 ⏩: 1

No featuring code.
And I can't think of any case where that has happened? Can you show me in a screenshot? Also, are you using internet explorer?
👍: 0 ⏩: 1

okays ^^
its fine now 

👍: 0 ⏩: 1

Eh, they can't really be compared.
👍: 0 ⏩: 0

Thank you
Ehm I'm not sure, link me?
👍: 0 ⏩: 1

When editing/creating a journal entry, click the 'Options' tab.
The contents of the file 'header.txt' goes into the 'Skin Header' section.
The contents of the file '
The contents of the file 'footer.txt' goes into the 'Skin Footer' section.
Back at the 'Journal Text' tab,
the contents of the file 'journal.txt' goes into the 'Content' section.
👍: 0 ⏩: 1

Oh, now here's another Journal Skin I love just as much.
Thank you very much for making this n_n
👍: 0 ⏩: 0

Awf.
I just love your Adobe stuff!
<33
Especially this one.
(You know that Adobe has stolen your soul when... :])
👍: 0 ⏩: 1

Haha thanks, well you're subscribed. Why not use it?
👍: 0 ⏩: 1

XD
I think I shall!
If I ever start writing journals regularly.
Haha. :]
👍: 0 ⏩: 1

Haha, well luckily it stores it all for you so its a one time deal until you want to change it to a different one.
👍: 0 ⏩: 0

Thank you very much
Heh you're probably the first to comment on code too
👍: 0 ⏩: 1

Really? Well, I'm glad I did then. It deserves attention.
👍: 0 ⏩: 1

wow very creative! i'll definitely use it when i subscribe again!
👍: 0 ⏩: 1

Awesome
I'm glad you like it
👍: 0 ⏩: 0

I have featured this in my journal. Please have a look: [link] Happy Valentine's Day!
👍: 0 ⏩: 1

Aawwwh 

👍: 0 ⏩: 1

Very nice, very nice indeed! Not so keen on the bottom bit (the "Info" part), would be better if it was aligned with the main content part.
I reckon this template would look awesome with PHP/Ajax coding to make the arrow bits actually slide in/out like in the real PS CS4 (just my opinion though).
Other then that nice work, it inspires me to make my own rendition of these works... I feel like making an Adobe Dreamweaver one LOL.
👍: 0 ⏩: 1

Ah yeah, I wish dA allowed for javascript collapsing divs
It would be problematic to align with the content, the info part is made out of one image that won't resize while the content does
dA's html structure of the info part doesn't really allow for much more.
👍: 0 ⏩: 1

You could just host it elsewhere lol?
👍: 0 ⏩: 1

Lol yes, but I don't really need a CS4 web design I was going for a journal CSS
👍: 0 ⏩: 1

Lol, I suppose in a sence nobody needs a fancy looking web layout anyways. Black text on a white background would work, but it's nice to have a layout that is user-friendly, where people know where everything is and that looks relative to the content it holds.
That's why web designers exist, afterall.
👍: 0 ⏩: 0